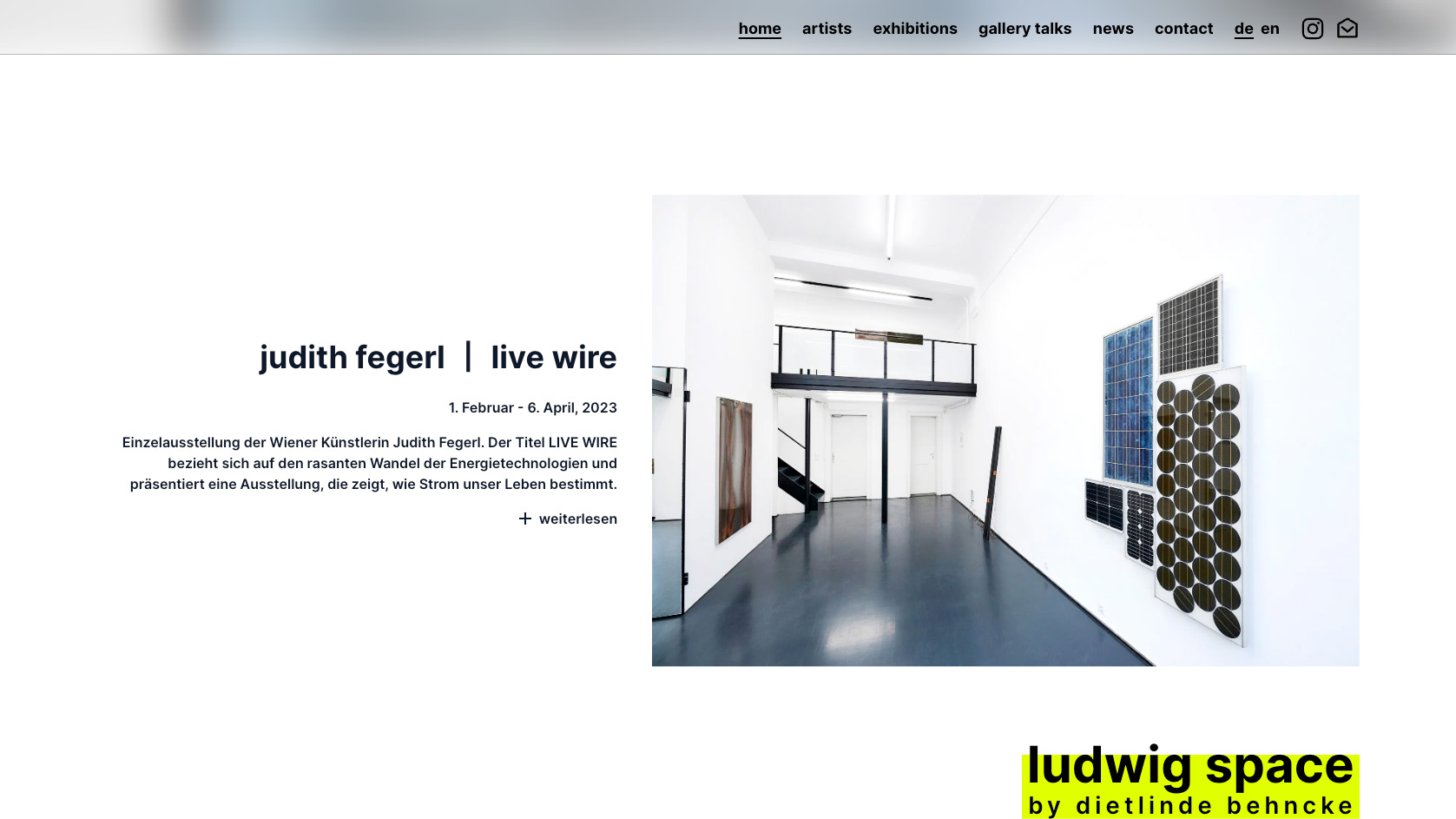
Kunstgalerie ludwig space
Bei dieser Galerie Seite habe ich Wert auf ein einzigartiges und modernes Design gelegt. Ich benutze Framer-Motion für die Animationen und das Next.js mit React Server Components. Für einfaches Content Management benutzt die Seite TinaCMS.

URL Kürzer Zeig mal
Für diesen kleinen URL-Shortener implementiere ich ein minimalistisches und intuitives Design. Mithilfe von Firebase erhält der Nutzer die Anzahl der Live-Aufrufe. Das Back-End ist mit Google Cloud Functions ebenso minimalistisch implementiert.

SSO Anbieter OneGaming ID
OneGaming ID ist eine Account Verwaltungsseite und ein Oauth2 Provider. Die Oauth Schnittstelle habe ich in Laravel mit einem eigenem reaktiven UI implementiert. Accounts lassen sich mithilfe eines anderen Oauth Dienstes erstellen.